色の選択はお気に入りカラーをカラーコードで選ぶ
 akiramaのwebサイトメンテナンス
akiramaのwebサイトメンテナンス

byPixabay
僕にもできる、akiramaのwebサイトメンテナンス、テーマは「カラーコードで色選択」
例えば自動車の色は、何らかの意思があって様々な色を選択するように、フォントカラーも自分のお気に入りを使用したいです。
便利なプラグインの「TinyMCE Advanced」ここにもオフィスでフォントカラーを選択するように、標準色が39色ワンタッチで指定できるようになっています。
今回は、さらに進めて、微妙な色合いのお気に入りカラーを簡単に作っていきます。
〇 便利な「TinyMCE Advanced」
〇 原色大辞典というサイト
〇 お気に入りカラーコード一覧
〇 あとがき
 便利な「TinyMCE Advanced」
便利な「TinyMCE Advanced」
便利なプラグイン「TinyMCE Advanced」を使用しています。
 TinyMCE Advanced
TinyMCE Advanced
便利な「TinyMCE Advanced」の標準色39色をずっと使ってきました。使い慣れたオフィスのような具合ですので、使い勝手の良いプラグインです。
通常これで大概は事足りるのですが、もう少しというときは、「カスタム」で色合いを変えていました。それで満足でしたが、再度同じ色をとなると思うようにいかず不満がわずかにありました。

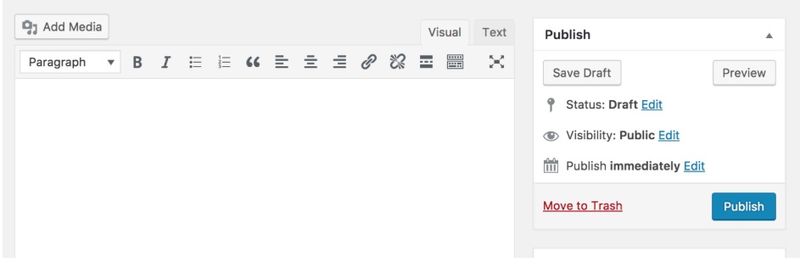
 Classic Editor
Classic Editor
「TinyMCE Advanced」と併せて、未だ「Classic Editor」を使用していますが、ともにWordPressが使いやすくしてくれる文字入力ツールです。
「Classic Editor」は有期限ですが、どうしようかと思います。

 原色大辞典というサイト
原色大辞典というサイト
カラーコードいうものを知り調べてみると、
HTMLでは色を赤(Red)緑(Green)青(Blue)の光の三原色、RGB(Red,Green,Blue)の3色を2ケタずつの16進数で表し、16進数とは、数値を0から15までの16の値を0~9までの数字とA~Fのアルファベットで表現する方法です。
さらに、どのような色があるのか、「色見本」を原色大辞典というサイトで拝見しました。色見本が見事にわかりやすく表現されていました。
原色大辞典サイトより参考
原色大辞典
ぜひ一度ご覧ください。
ここで、サイト作成時に使用したい色を見つけ出し、そのカラーコードを知ることになりました。
 お気に入りカラーコード一覧
お気に入りカラーコード一覧
どんなに多くの色合いがあっても、お気に入りというのは、百人百様、十人十色、さらには千差万別で、わずかな濃淡で気持ちが違うようになります。お気に入りのシャツカラーみたいなものです。探してみましょう。
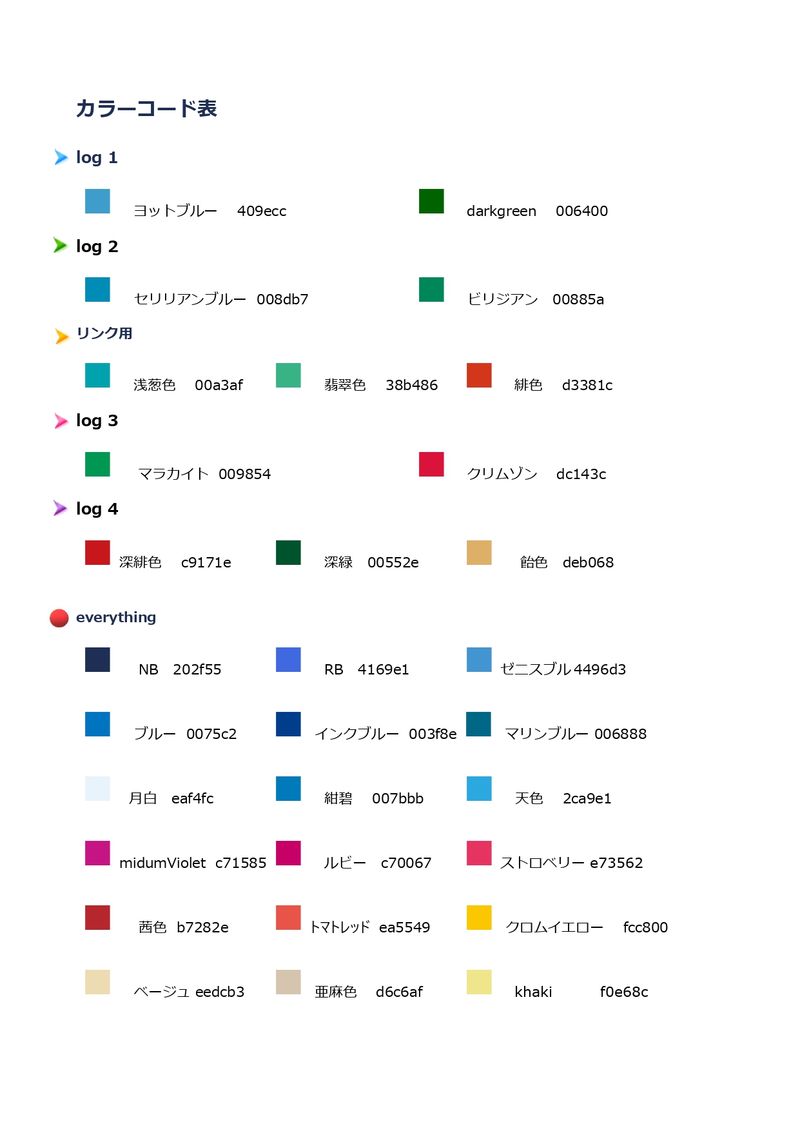
 お気に入りカラーコード一覧
お気に入りカラーコード一覧
これが素敵が出てきます。そして、色も良いけれど色名も良いというのに巡り合います。和色にそれが多いのも、そんな感じです。同じ「あまいろ」でも、「天色」と「亜麻色」とあり、どちらも美しい色合いですし、きれいな名称です。
タイトルや見出しの文字、その他インパクトや表現をするカラーコードを選択しました。
これをオフィスでお気に入り色の一覧表にしておけば、カラーコードは一目瞭然です。
あまり多くすると、使用時選択が容易でなくなるので、使用箇所を決めておく方が手っ取り早いと思います。数は、こんなものでしょう。
結構便利使えます。システム内に登録する方法もあるのでしょうが、私には、こんなアナログ的な使用方法が便利です。

byPixabay

私のカラーコード表自作版
 カラーコード入力
カラーコード入力
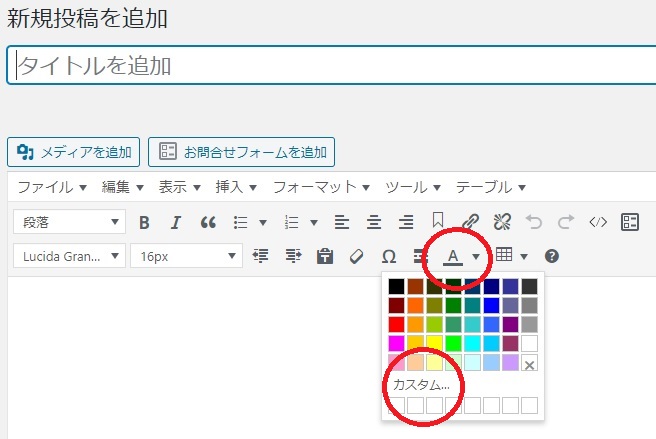
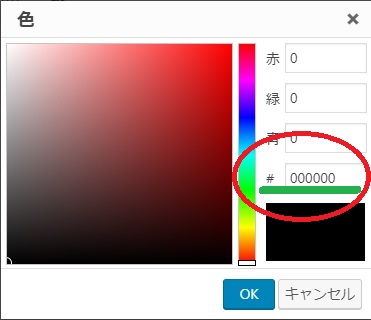
プラグイン「TinyMCE Advanced」のフォントカラー選択で、カスタムの「#」に16進数のカラーコードを入力すれば、OKです。お気に入りカラーが出現ですので、手間いらずで好きな色合いで、フォントカラーを変更できます。
WordPressだけでなく、オフィスソフトにも同様に使えるので、何かと重宝します。

TinyMCE Advanced フォントカラー指定

TinyMCE Advanced フォントカラー指定
 あとがき
あとがき
手前みその自己満足ながらも、楽しい作業です。同じシャツでも、自分のお気に入りを見つけて、それを着るとワクワク気分になるのと同じようです。
心底一生モノのように好きな色がある半面、季節やその時に好きになる色もあります。また、インパクトを表現したい色も変化すると思います。この自前カラーコード表は、マイナーチェンジを繰り返していくのでしょう。
しかし、色とは奥が深いものですし、特に和色の深さと、その名称のすばらしさに感銘しました。
原色大辞典サイトで随分と勉強いたし、楽しませていただきました。お礼申し上げます。

