ブログカードで、スタイリッシュにしたい。
![]() あれっ!テーマのSimplicityに標準装備でした。
あれっ!テーマのSimplicityに標準装備でした。

様々なサイトを拝見していると、ブログカードでスタイリッシュに内部リンクや外部リンクをされています。作りたいものの、コード編集するんだろうな。知識のある方には簡単でも、レベルの違う素人には、奥深い森です。プラグインを使うのも気が進まないしと思っていろいろ調べました。なんと、使用のテーマ、Simplicityに標準で外部リンクも内部リンクもできる機能がありました。
クリックして、起動をさせれば、あとはURL張り付けるだけでした。

![]() 目次
目次
〇 ブログカードとは
〇 あとがき
 ブログカードとは
ブログカードとは
![]() ブログカードはこれです。今更ながらに皆さんご承知です。
ブログカードはこれです。今更ながらに皆さんご承知です。
スパムメール対策で GoogleのreCAPCHA 設定
![]() そして、文字リンクがこれ。
そして、文字リンクがこれ。
スパムメール対策で GoogleのreCAPCHA 設定のページへ→
一目瞭然で、余程でないと見ようと思わないでしょう。表現はしていますが、恰好悪いです。
また、内部リンクをブログカード化すると、サイトの離脱率を下げ、内部クリック率を上げる傾向が出るそうです。せっかく訪問して頂いたのならば、いろいろ見て頂きたいですが、キャッチアイ画像もない文字リンクでは、スルーでしょう。
記事をきれいにブログカードを使用されているサイトを拝見するたびに、気持ちは強くなります。

 設定する方法いろいろ
設定する方法いろいろ
調べると
- WordPress ver4.4以降ならば内部リンク機能がある。
- ブログカード作成用プラグインを導入。
- コード編集をする。
 WordPress ver4.4以降ならば内部リンク機能がある。
WordPress ver4.4以降ならば内部リンク機能がある。
記事内のブログカードを設置したい場所にURLを記するだけだそうで、ビジュアル、テキストどちらでも良く、これは便利で簡単と思いました。ただし、内部リンクだけということで、「ウーン」です。でも、便利そうです。
下記のブログカードが、WordPressの機能で作成したものです。
 ブログカード作成用プラグインを導入。
ブログカード作成用プラグインを導入。
プラグインを多くするのは少々生意気ですが、気が進みません。
しかし、いろいろな機能がついて、内部リンクも外部リンクもOKなので、最後の手段として置いておきます。

 コード編集をする。
コード編集をする。
コード編集は、【functions.php】【style.css】にコピペするだけで、OKです。と、たいへん親切な記事もありましたが、先日のPHPエラーで真っ白画面を目の当たりにして、編集はトラウマです。
コード編集は、いつの日か、勉強してチャレンジですが、今のところは奥深い森に見えます。
どうも踏ん切りがつかないことです。もう少し調べると、Cocoonにブログカードを簡単に作成できる機能を発見。ならば、Simplicityの機能にもないかと調べたら、「やったー」ありました。
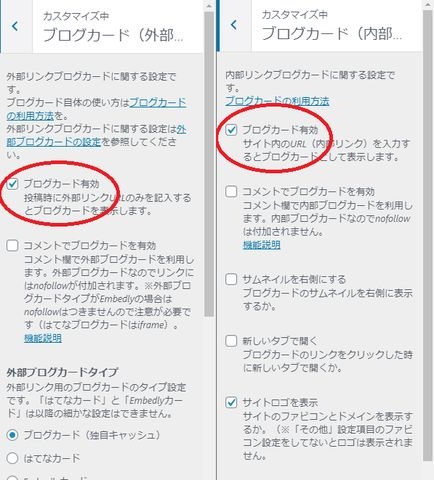
 Simplicityのデフォルト機能のブログカード
Simplicityのデフォルト機能のブログカード
いつもながら、Simplicityの機能には、恐れ入ります。Googleのパンくずの修整の際にも、いち早くその対応をされたバージョンのリリースをされましたが、今回も標準機能でブログカードがされます。
わかっていない私は反省です。
メニュー → 外 → カスタマイズ → ブログカード(内部)または(外部)の項目で、設定をクリックするだけで終わりました。

お世話になったSimplicityのサイト
なんと、記事作成の「テキスト」にURLをコピペで、素人のページがわずかにスタイリッシュになったような嬉しい気分です。ありがとうございます。

 あとがき
あとがき
今回は、スタイリッシュで効果のあるブログカードを導入設定しました。
解決できない問題は無いと思っていますが、身近にありました。でも、標準機能がわかっていないのも情けがなかったです。
もうひとつのサイトも含めて、過去記事のリンクをブログカードに変更させて、少し見栄えが出るように頑張らなくてはいけませんね。



